In die Köpfe der eigenen Kunden müsste man schauen können, um maßgeschneiderte Angebote und das optimale Shoppingumfeld zu erstellen. Schließlich ist genau das unerlässlich, wenn es darum geht, seine Produkte und Dienstleistungen zu verkaufen. Um herauszufinden auf was die Nutzer positiv reagieren eignen sich A/B Tests und sind darum bei der Optimierung von Websites und Apps ein beliebtes und viel erprobtes Mittel. Vergleiche von Kampagnen, App und Webseite, Formulierungen in Newslettern und einzelner Unterseiten kommen zum Einsatz.
Dabei sollte man nicht erst auf die A/B-Tests zurückgreifen, wenn die Absprungrate zu groß ist oder die Käufe rapide abnehmen. Vielmehr bieten sich laufende Tests an, um die Conversions zu steigern und die Nutzer und deren Ansprüche besser zu verstehen und die eigene Onlinepräsenz stetig zu verbessern. Ständige A/B-Tests laufen beispielsweise in beeindruckendem Ausmaß bei Facebook ab.
Mit Optimize bietet Google selbst ein hilfreiches und kostenloses Einsteigertool für A/B-Tests an. Für umfangreichere Tests gibt ebenfalls verschiedene kostenpflichtige Anbieter.
Inhaltsverzeichnis
Was ist ein A/B-Test?
Oftmals haben minimale Änderungen in Design und Aufbau einer Seite erheblichen Einfluss auf die Conversions. Laufende A/B-Tests helfen dabei, genauer auf die Wünsche der Nutzer einzugehen und Website anzupassen. Sie erleichtern Entscheidungen bei der Anpassung von Design und Aufbau einzelner Seiten, da man sich auf eindeutige Daten und Fakten stützen kann. Es ist also nicht mehr nötig zu raten, was der Kunde möchte. Beziehungsweise ist es dank Split-Tests möglich, seine aufgestellten Hypothesen unter Beweis zu stellen und zu prüfen, wie die Besucher der eigenen Onlinepräsenz ticken.
Während des Tests können verschiedene Faktoren untersucht werden. Wichtig ist aber immer, dass nur einer der Faktoren verglichen wird, da sonst das Ergebnis verwässert und sich keine klaren Schlüsse mehr ziehen lassen.
Geeignete Variablen
- Bilderanzahl
- Buttons
- Struktur der Navigationselemente
- Farben
- Position der Elemente
- Formulare
- Preise
- Weitere Produktvorschläge
- Überschriften
- Formulierungen
Ablauf eines A/B-Tests?
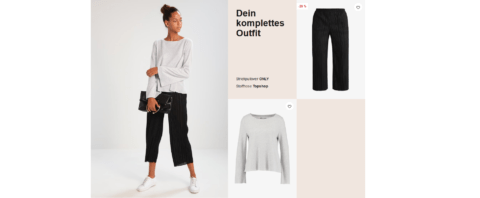
Bei einem klassischen A/B-Test erstellt man zwei Varianten einer Seite parallel, auf die gleich viele Nutzer geleitet werden . Wichtig ist, dass beide Seiten sich nur in einem Detail unterscheiden und nicht komplett verschieden sind. Ein Call-to-Action-Button kann beispielsweise eine andere Farbe haben oder an einer anderen Stelle platziert sein. In der Regel arbeitet man mit der bisherigen Variante und einer neuen (nach der aufgestellten Hypothese besseren) Version. Damit aussagekräftige Ergebnisse abgeleitet werden können, sollte man immer nur ein Element gleichzeitig testen. Andernfalls verwässert dies die Ergebnisse möglicherweise und der konkrete Auslöser für die bessere Performance einer Seite lässt sich nicht mehr konkret definieren. Es sollte sich also entweder Inhalt oder Design unterscheiden, jedoch nicht beides. Umso kleinteiliger die Änderung, umso größer die Aussagekraft und so verwertbarer das Ergebnis. Andernfalls ist unsicher, welcher der Faktoren nun Auslöser für die Änderung war und der A/B-Test ist hinfällig.
Zu testende Seite definieren
Zunächst einmal sollte eine Seite ausgewählt werden, die man testen möchte. Hier eignen sich natürlich besonders Pages, die im Vergleich mit anderen Seiten schlechter performen. Gleichzeitig sollte jedoch auch eine kritische Masse an Besuchern vorhanden sein, da das Ergebnis sonst statistisch nicht signifikant ist.
Es gibt eine gut besuchte Seite, die eine hohe Absprungrate aufweist? Dann eignet diese sich perfekt für einen A/B-Test. Neben Webseiten bieten sich auch Newsletter und Anzeigenkampagnen und AdWords an, um solche Tests auszuführen.

A/B-Tests liefern Erkentnisse bei Performanceproblemen
Nun erstellt man eine Hypothese, die man via A/B-Test überprüfen möchte. Beispielsweise, dass eine Farbänderung im Menü die Conversions erhöht. Besagte Hypothese gilt es nun zu beweisen oder zu widerlegen.
Parameter festlegen
Bevor die Testphase startet, müssen die einzelnen Parameter festgelegt werden. Wie lange soll die Phase laufen und was ist das Ziel? Darauf basierend werden dann die Details der Webseite in zwei Varianten (oder bei einem A/B-Test mehrere) angepasst. Neben optischen Variablen wie bei der Platzierung oder Farbgebung von Buttons oder Preisvariablen, lohnt es sich auch, die Konfigurationen von Empfehlungsengines zu testen. Ist es beispielsweise besser auf Produkte aus einer anderen Kategorie zu verweisen, oder sollte man auf schöne Produkte derselben Kategorie hinweisen?

Produktempfehlungen bieten sich für A/B-Tests an
Bei einem Newsportal kann man beispielsweise prüfen, bei welcher Überschrift ein Artikel mehr Klicks generiert.
Essentiell für einen erfolgreichen A/B-Test sind die Messgrößen, die man sinnvoll und realistisch auswählen muss. Bei der Performance einer Anzeige können dies Klicks oder Conversions sein, bei einer Landingpage Newsletteranmeldungen oder Downloads. Häufig zieht man Klicks auf bestimmte Elemente als einfach zu prüfende Messgröße heran.
Test erstellen
Nun gilt es, sich in Geduld zu üben, da während der Testphase keine Änderungen an der entsprechenden Seite vorgenommen werden dürfen, da man ansonsten keine belastbaren Ergebnisse erhält und der Test dann hinfällig wird.
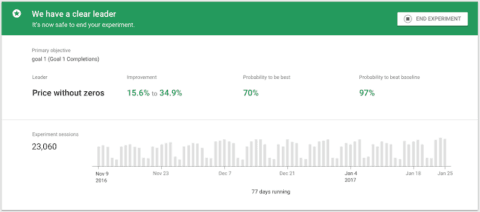
Nach einer gewissen Laufzeit, oder wenn man eine Mindestanzahl an Besuchern erreicht hat, geht es an die Auswertung der einzelnen Daten. Im besten Fall hat man ein klares Ergebnis, welche der verschiedenen Varianten besser performt.


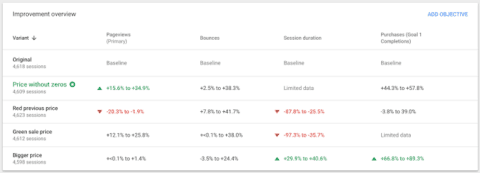
Auswertung des A/B-Tests bei Optimize
Weiteres Vorgehen?
Wurden die Ergebnisse ausgewertet und dann analysiert, gilt es auch auf Überraschungen gefasst zu sein. Nicht immer erweist sich die aufgestellte Hypothese als wahr. Ebenso ist es möglich, dass die selbst bevorzugte Variante schlechter performt. Nun sollte man nicht auf persönliche Empfindlichkeiten achten, sondern auf rational besser performende Variante zurückzugreifen. Im Anschluss können Schritt für Schritt einzelne Elemente angepasst werden.
Frei nach Sepp Herberger ist nach dem A/B-Test vor dem A/B-Test. Es ist nämlich durchaus sinnvoll, seine Seite regelmäßig auf Herz und Nieren zu testen. So verbessert sich der Webauftritt Schritt für Schritt und die Ergebnisse liefern eine solide Marketinggrundlage und interessante Einblicke in das Nutzerverhalten.
Auch wenn A/B-Tests viel Zeit und Arbeit erfordern, sollte man dennoch auf sie zurückgreifen, da Besucher nie kostenlos auf der eigenen Website landen, entweder über SEA oder SEO Maßnahmen. Reduziert sich durch laufende Tests die Absprungrate, reduziert sich der einzelne Kontaktpreis.
Kleine Details, große Wirkung
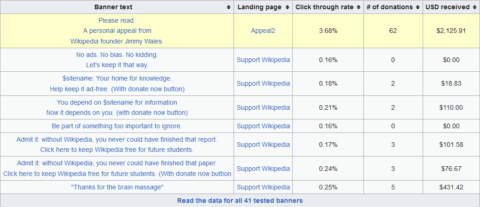
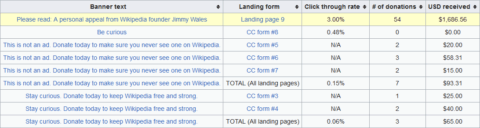
Welchen Unterschied bereits kleine Details machen können, zeigt die Dokumentation des A/B-Tests der Wikipedia Spendenkampagne 2010. Regelmäßig bekamen die Nutzer verschiedene Banner angezeigt, die erheblichen Einfluss auf die Spendenbereitschaft hatten. Es zeigte sich, dass die Banner mit einem Foto des Gründers Jimmy Wales mit Abstand am erfolgreichsten waren und über 1.000 Dollar mehr Spenden erzielten als das zweitplatzierte Banner.

Deutlich: Das Banner von Jimmy Wales erzeugte die höchste Spendensumme